Customizer / Colors / Fonts
This page deals with customizer settings. How to setup Colors , fonts and layouts for your sites.
This section explains the various functions available in the theme customiser section. Theme customiser is located in WP Admin - Appearance - Customise section. Following sections in the theme customiser are explained below :
General Settings
These are settings mostly related to design elements of your site.
Site Identity
Site title: You can set the title your site. The title of the site is used in generating the title of the home page which is important for SEO purpose.
Tagline: Site tagline, describe your site in one line.
Site Icon: The Site Icon is used as a browser and app icon for your site.

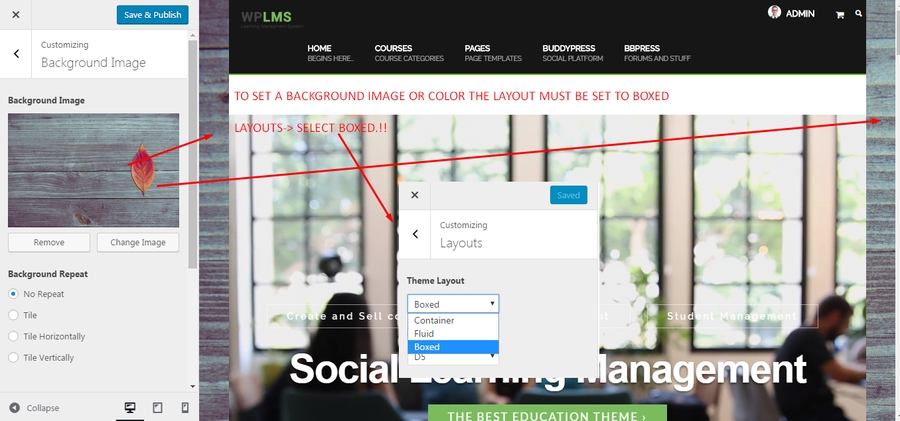
Background Image : The option is used to change the background image.
Background Image: The background image can be set from this option. This is only visible in the Boxed Layout ( For boxed theme : Go to Theme Customiser->layouts->theme layout->boxed).
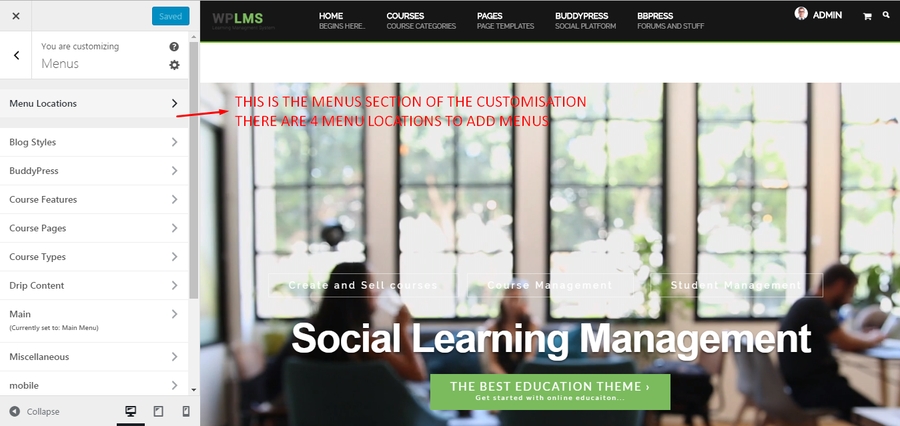
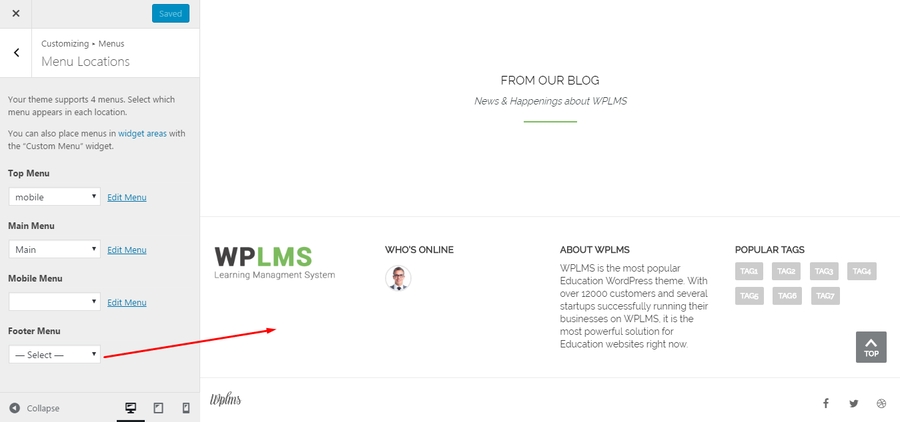
Menus
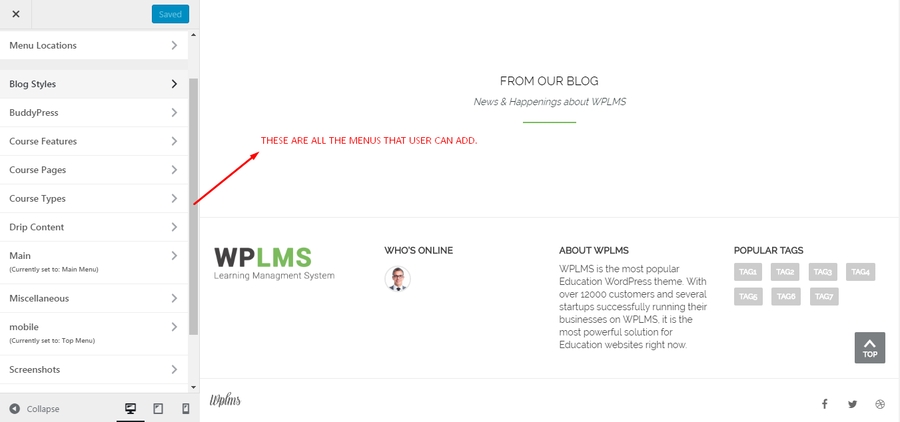
The option is use to create/set the menus like main menu, footer menu, mobile menu etc. The menus set on the current page will be shown on the customiser sidebar.
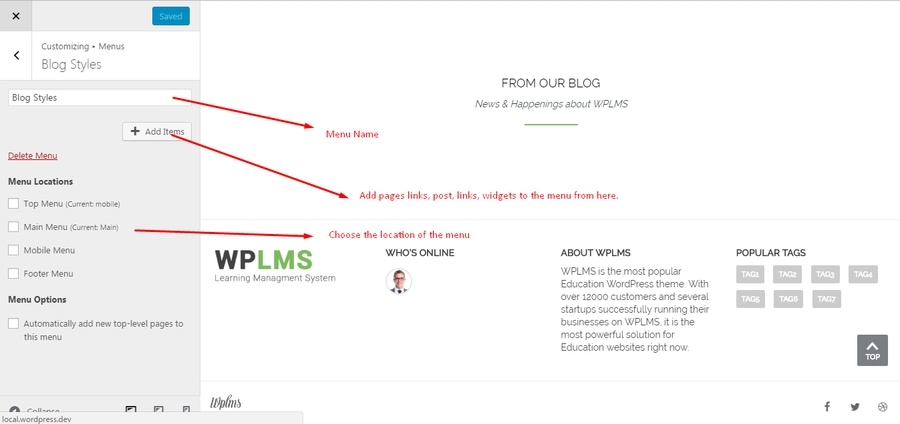
Menu locations: Set the locations for different menus created from here like top, main, mobile, footer menu.
You can create a new custom menu from "Add a menu option" or edit/add items in the existing menu.
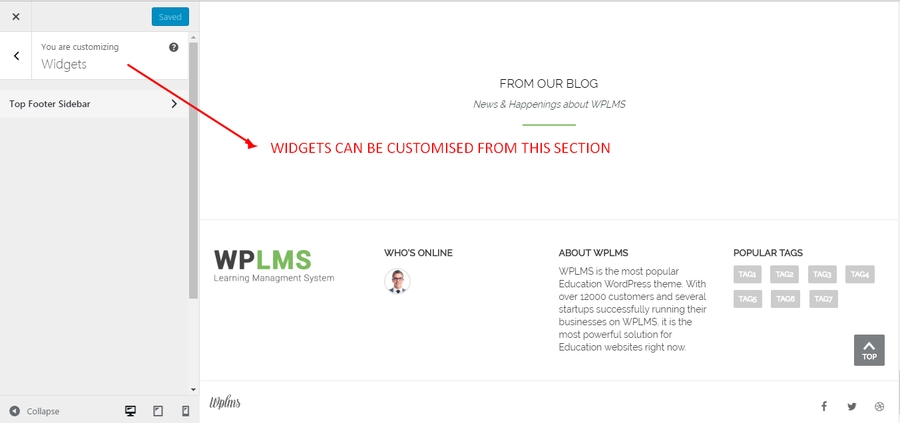
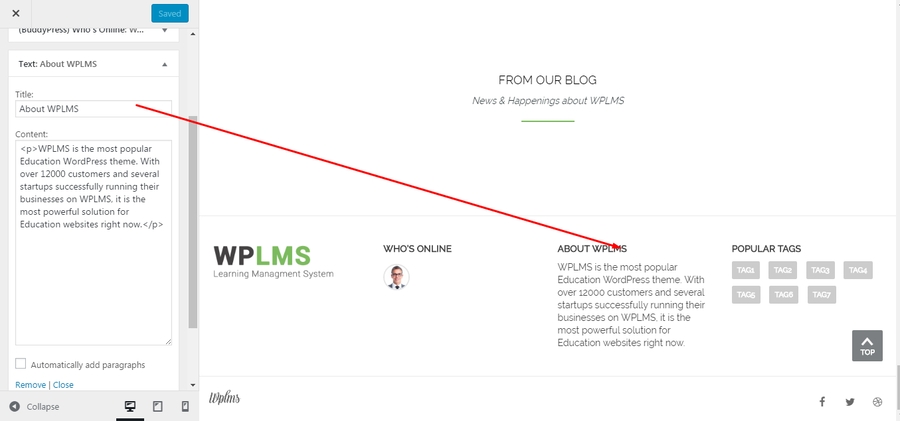
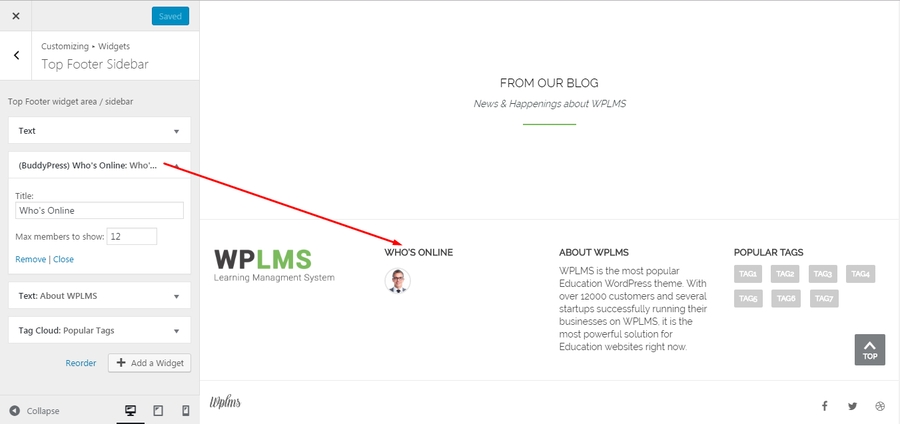
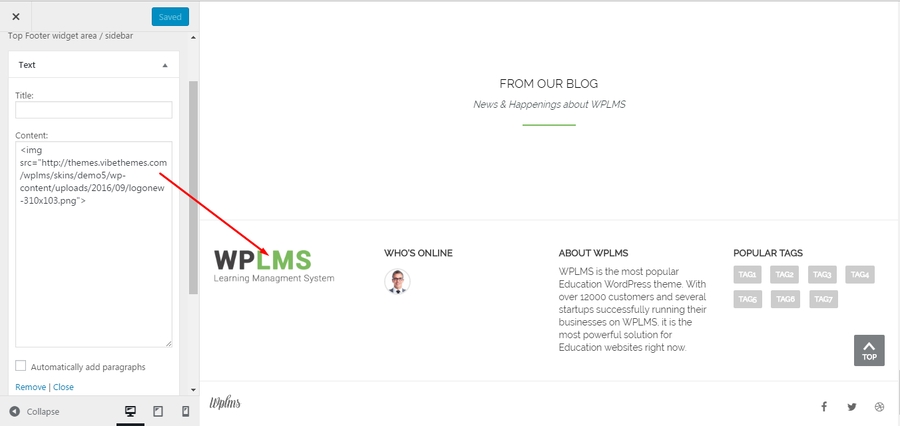
Widgets
The option is used to customize the widgets. The widgets set on the page opened in customiser will show in the customiser sidebar. You can also set widgets from the backend, go to wp-admin->appearance->Widgets.



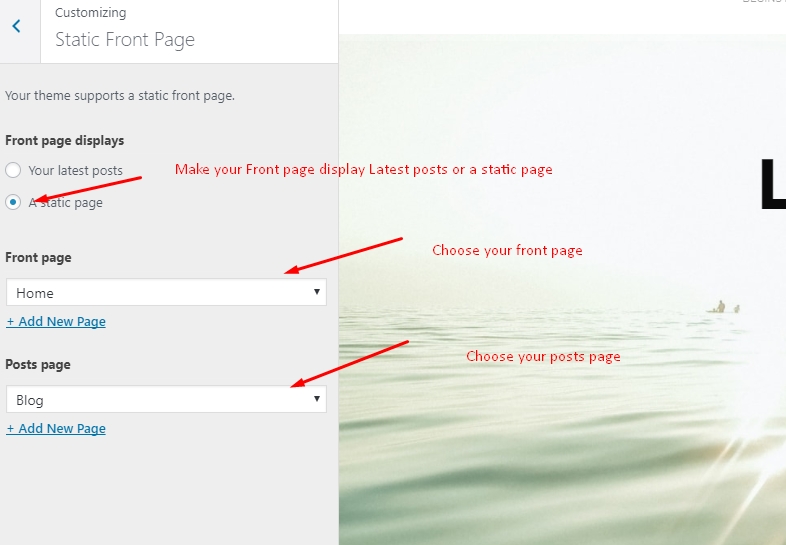
Static Front Page
Option for setting front page and posts page.
Front page displays: Whenever some user visits your site, the first page you want your users to see. If it is posts, mark "Your latest posts", if it is some static page, mark "A static page". If you select "A static page", you should set the other two options front page /posts page.
Front page: Select the home page of the site from this option.
Posts page: Select the posts page or Blog page from this option. We recommend setting this value as blank as blog templates add their custom styling as per their design.
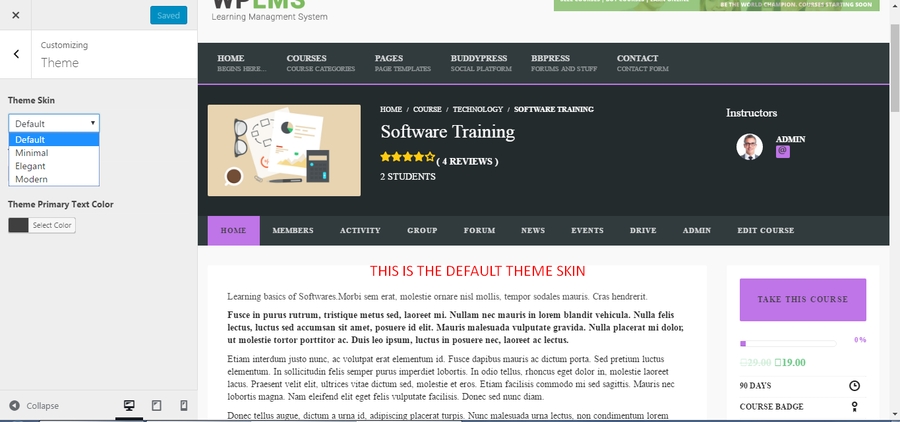
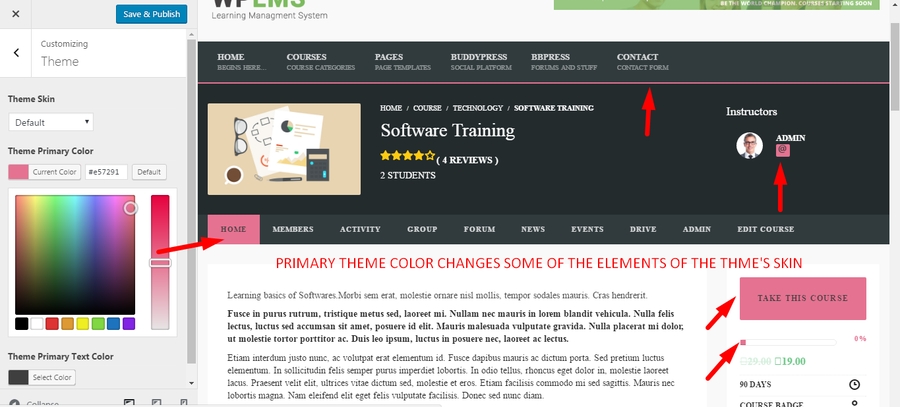
Theme Settings
This is the most important section in the theme customiser. using thissection you can set your theme primary color, theme skin and theme text color.
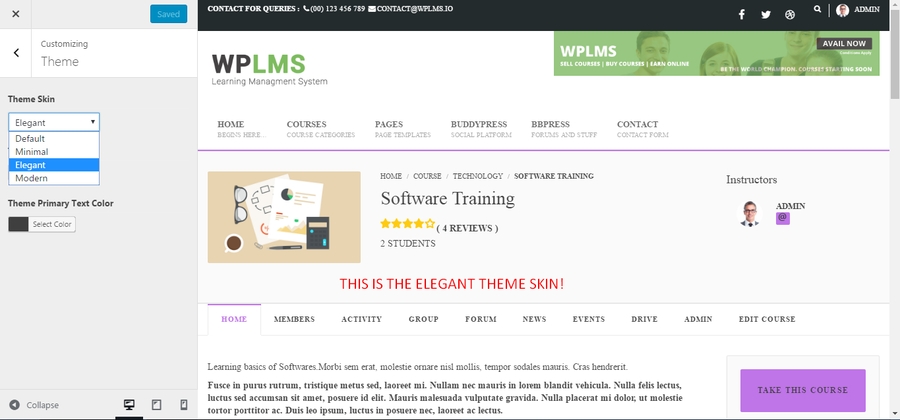
Theme skin
Select out of Default, Elegant, Minimal skins from this option. Elegant, Minimal skins. Each theme skin adds a unique style to the entire theme. Each style adds its own styling file in the display and also adds their own classes on the body section.
Theme Primary Color
The most important setting in the theme customiser. Theme primary color is used in multiple places like default button background, tab background, selected link, icons etc. In each theme skin the primary color is treated differently.
Theme Primary text color
This is the theme color, which appears whereever the background is theme primary color. For example on buttons, links, pagination buttons etc.
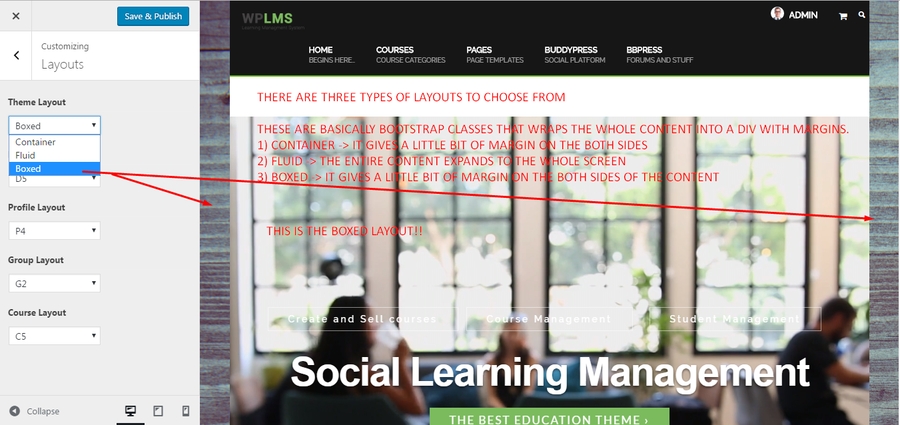
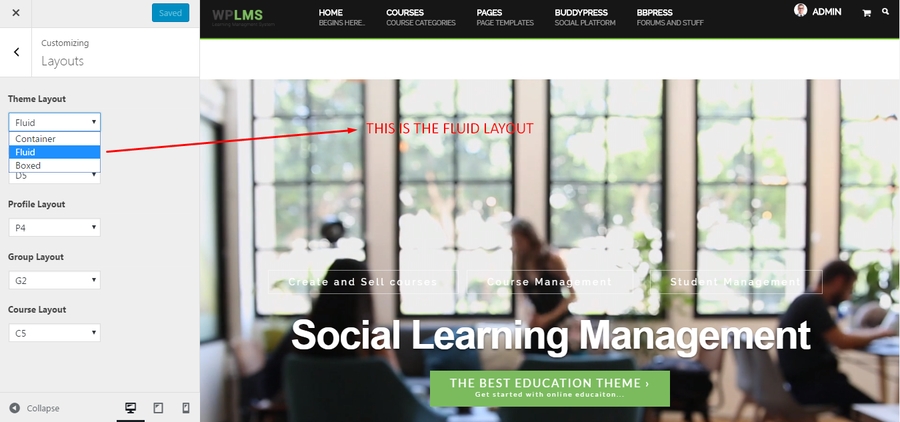
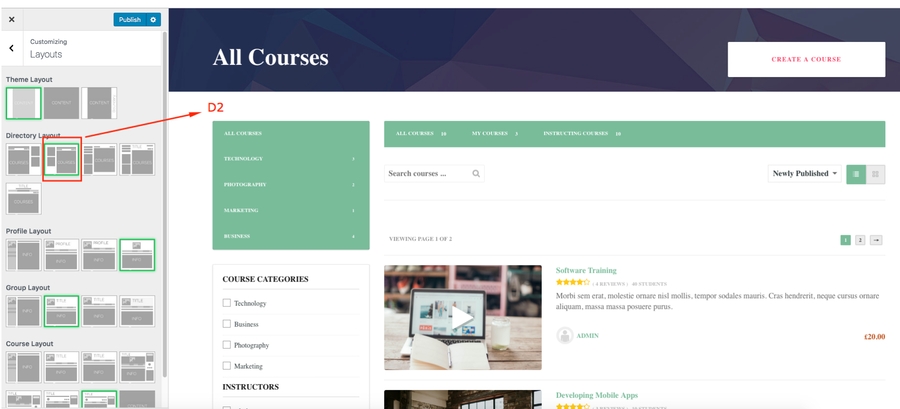
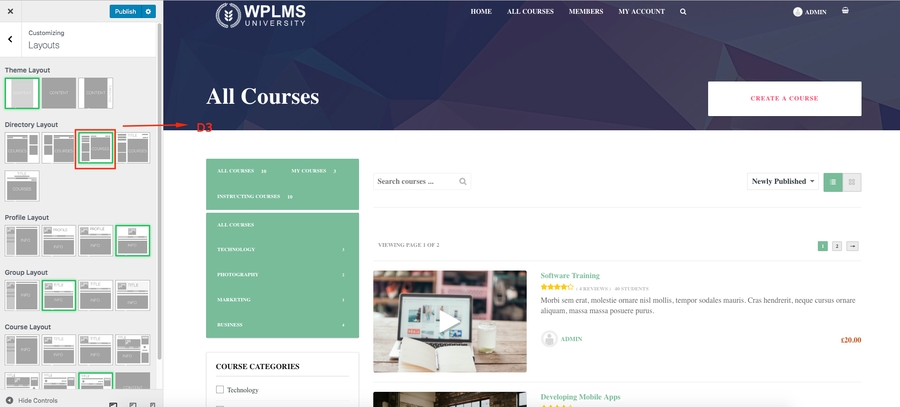
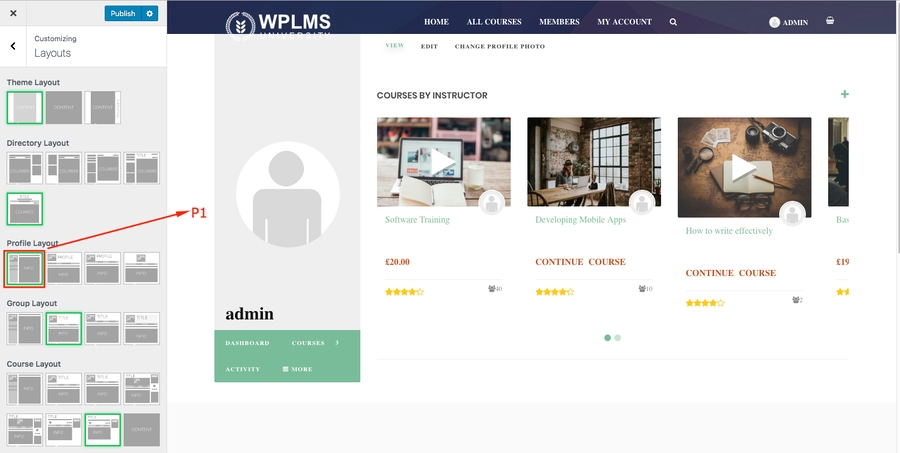
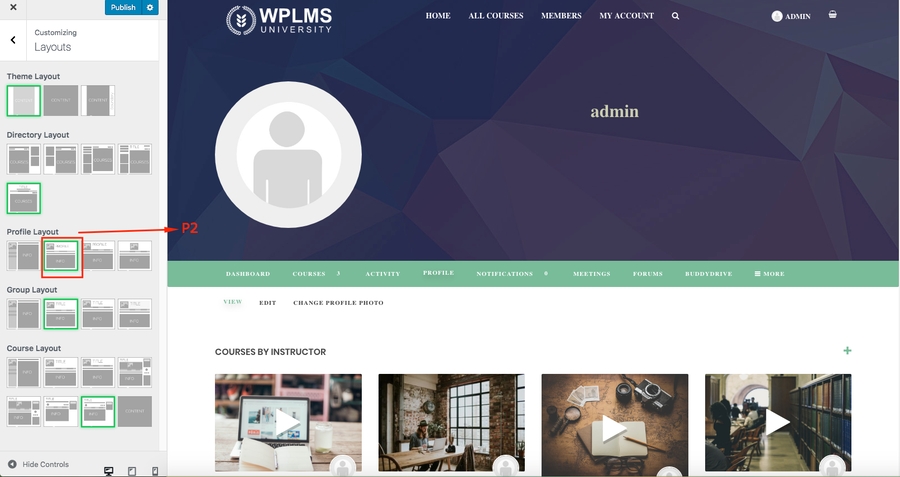
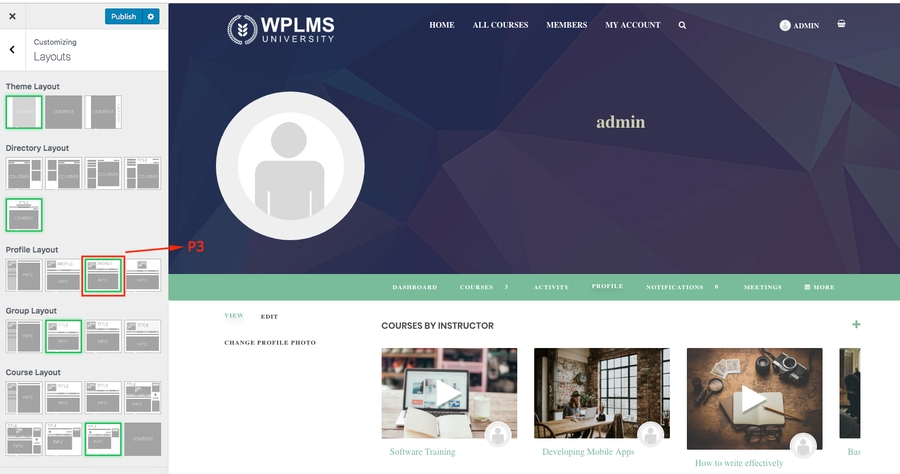
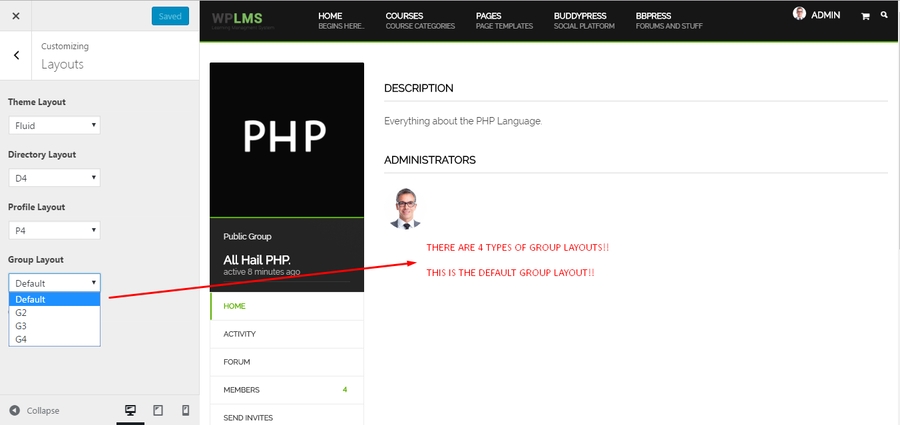
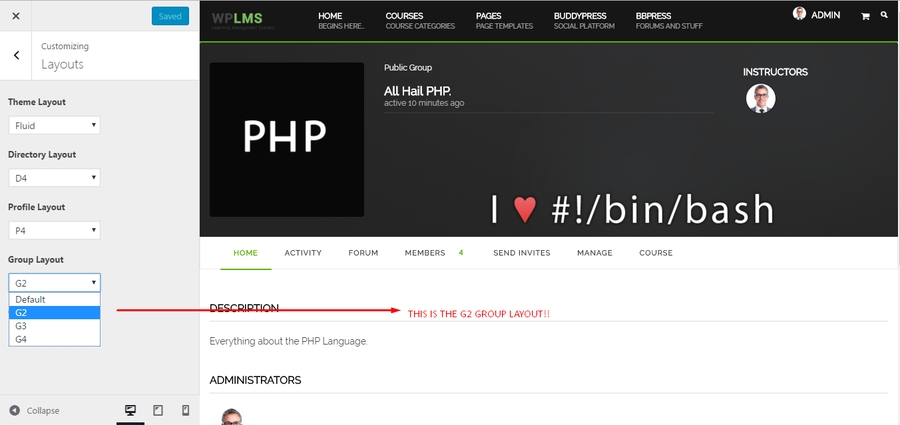
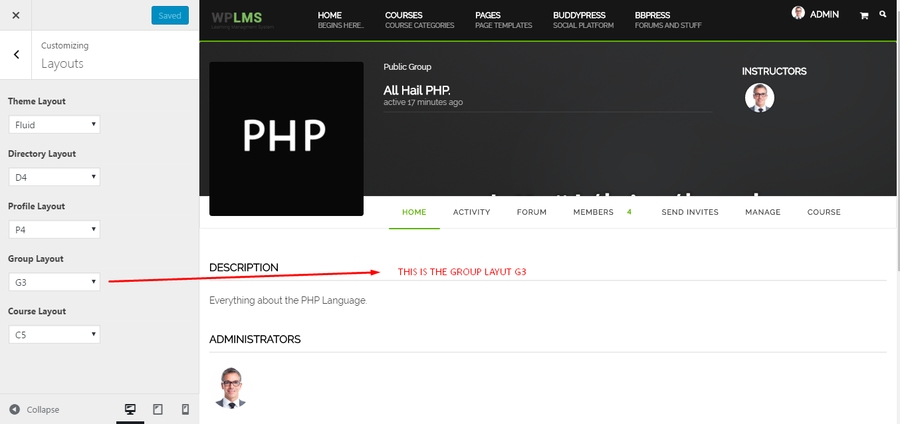
Layouts
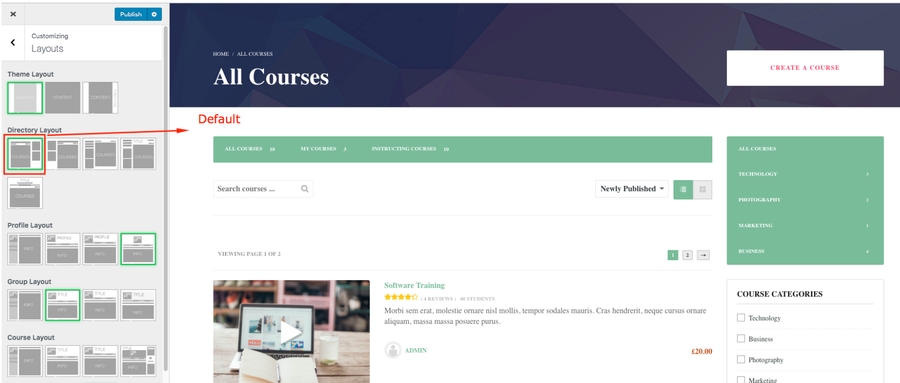
In the layouts option , you can choose different layouts for theme, directory pages like All courses, all members etc, profile layouts, group and single course layouts :
Theme Layout: Container, fluid, boxed
Directory Layout: Default, D2, D3, D4, D5 and Blank
Profile Layout: Default, P2, P3, P4 and Blank
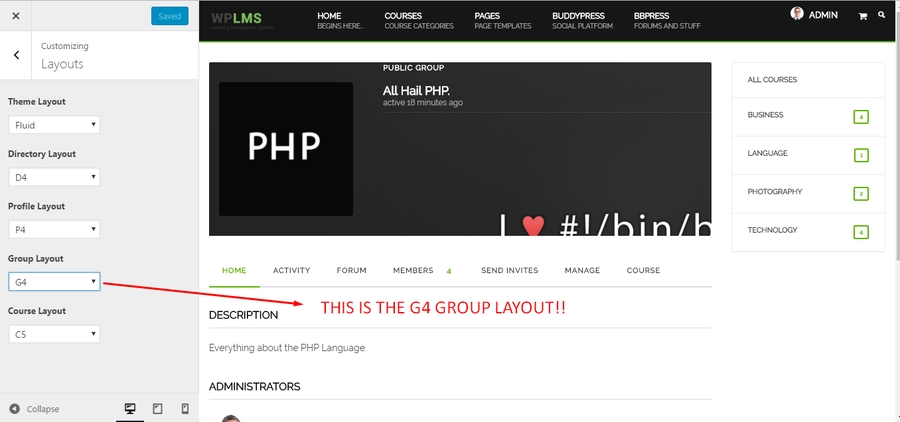
Group Layout: Default, G2, G3, G4 and blank
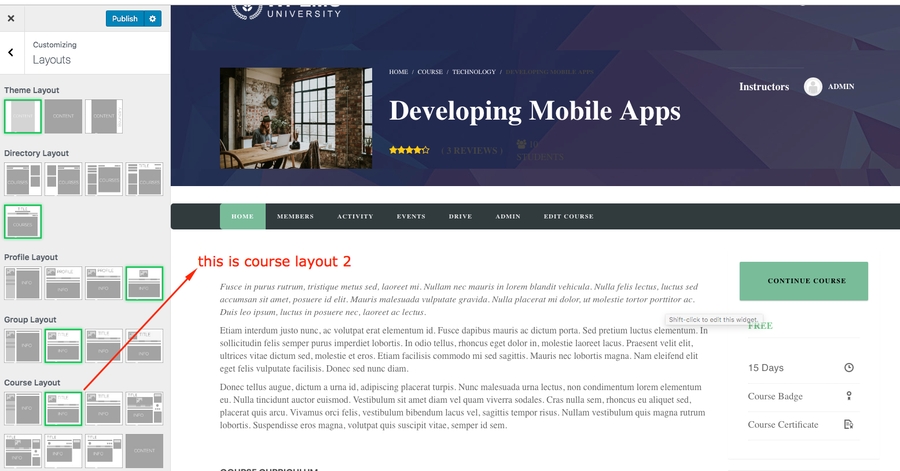
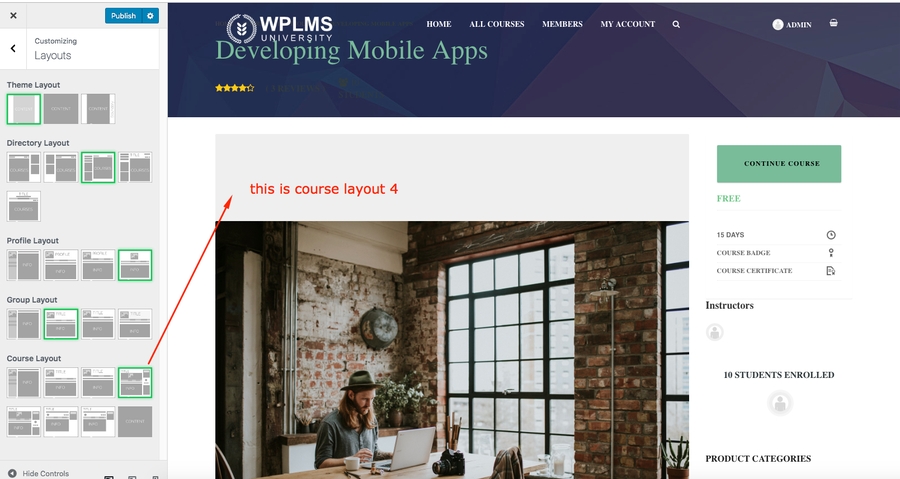
Course Layout: Default, C2, C3, C4,C5 and blank
Header
All settings in this section are used to customize the header of the theme.
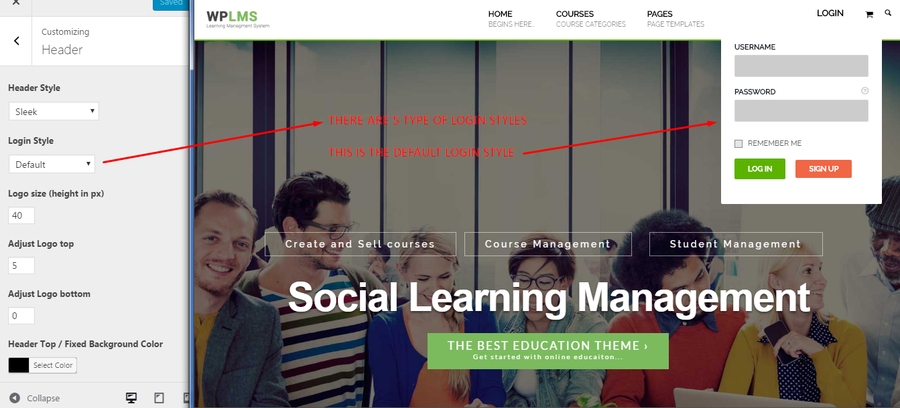
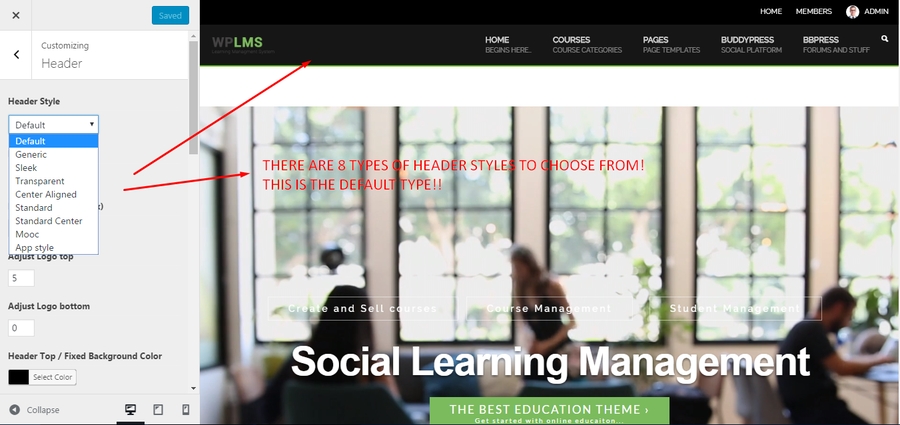
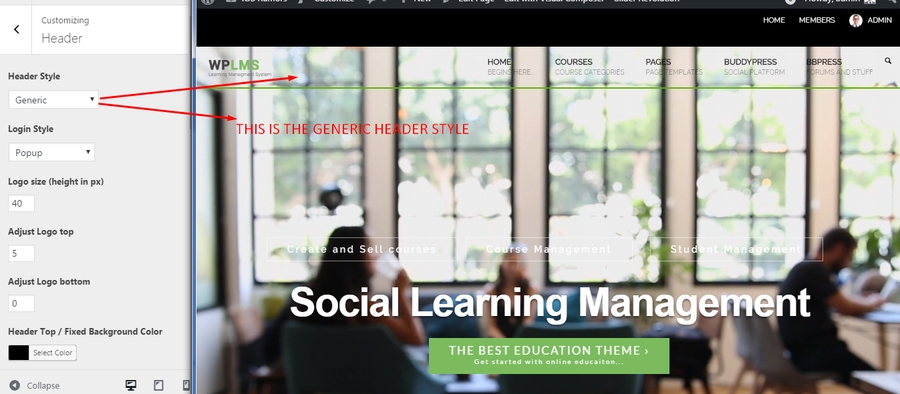
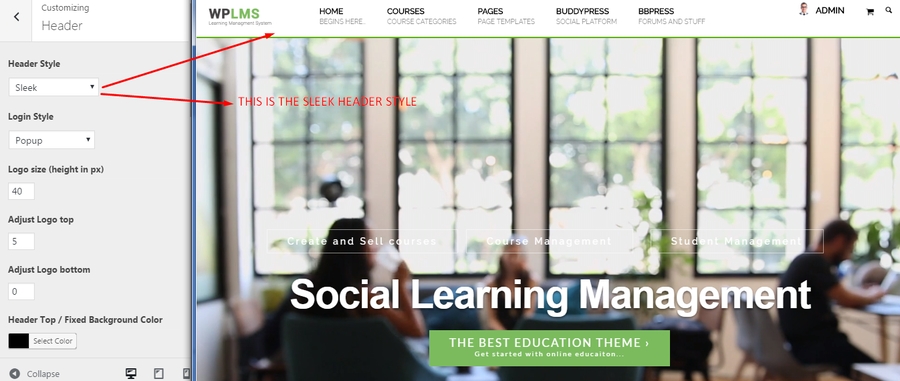
Header Style: The option is used to select the header style from Default, Sleek, Transparent, Centre aligned, Standard, standard center, Mooc, App style.
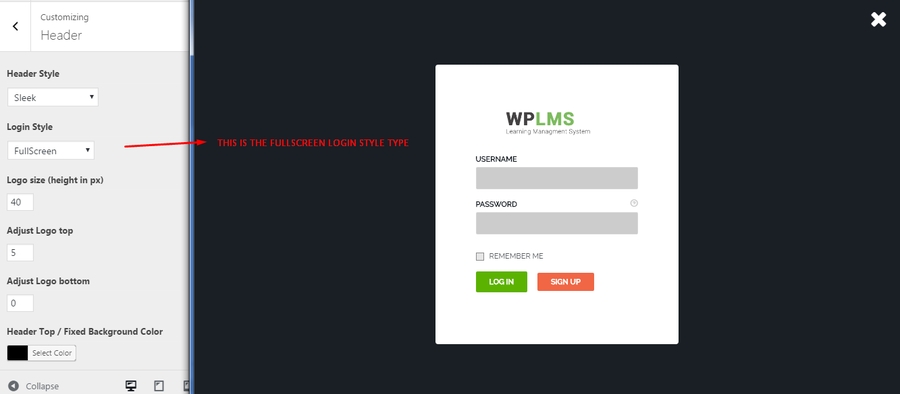
Login Style: Default, Full screen, Popup, Big Drop, Modern
Logo size: Sets the logo height from this option
Adjust logo top: It sets the top spacing of the logo
Adjust logo bottom: It sets the bottom spacing of the logo
Header top/fixed background color:
Header top/ fixed text color:
Header background color:
Header text/menu text color:
Sub navigation background color: It sets the sub navigation background color
Sub Nav text color: The setting is to set the text color in the sub navigation.
Adjust menu padding:
Login drop light background: The login drop box top background color
Login drop dark background:The login drop box bootom background color
Login drop light text color: It sets the text color in the top part of the login drop.
Login drop dark text color: It sets the text color in the bottom part of the login drop.
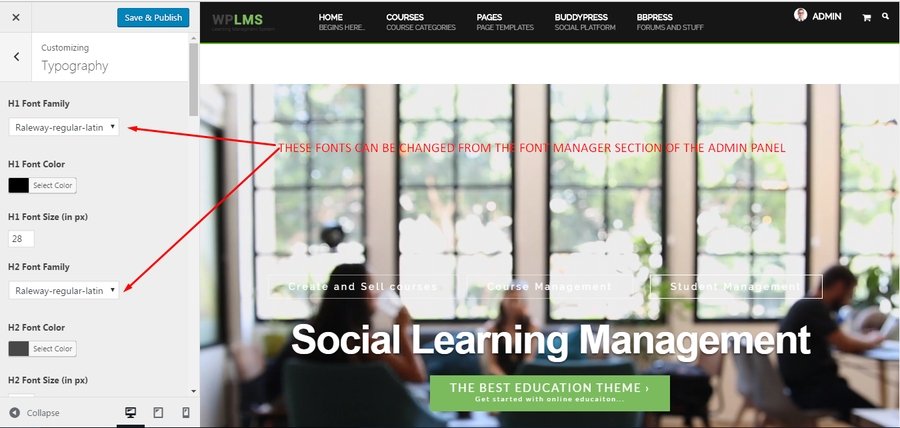
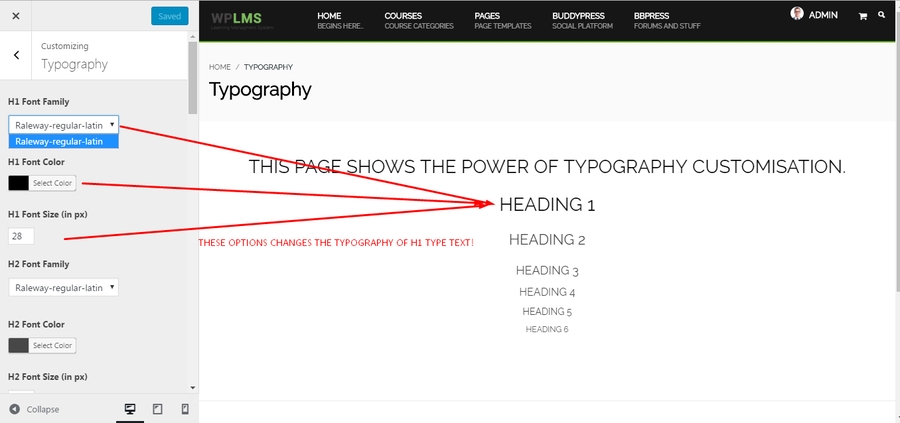
Typography
All the typogrpahy in the theme is maintained from this option
H1 font color: Sets H1 headings color via this option in the theme.
H1 font size: Sets H1 font size .
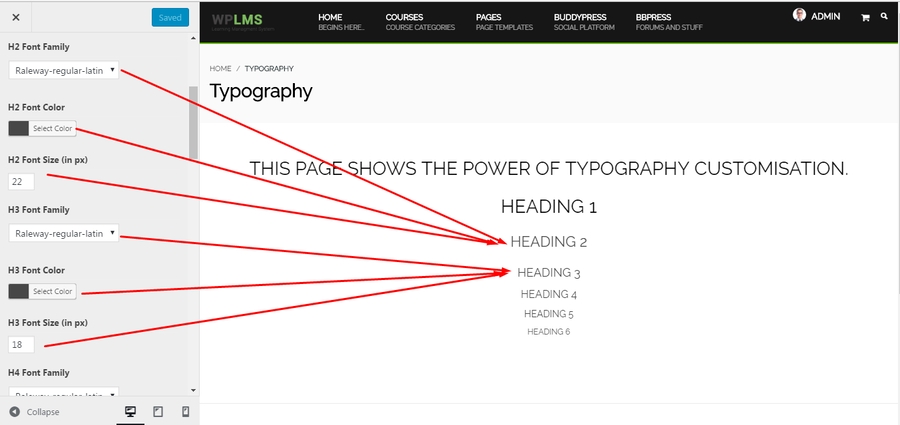
H2 font color: Sets H2 font color
H2 font size: Sets H2 font size via this setting
H3 font color: Sets H3 font color
H3 font size: Sets H3 font size
H4 font color: Sets H4 font color
H4 font size: Sets H4 font size
H5 font color: Sets H5 font color
H5 font size: Sets H5 font size
H6 font color: Sets H6 font color
H6 font size: Sets H6 font size
Widget title font weight: Font weight of the Title of widget
Widget title font color: Font color of the widget title
Widget title size: Font size of the widget title
Woocommerce product thumb title font color:
Woocommerce product thumbnail title size:
Woocommerce heading size:
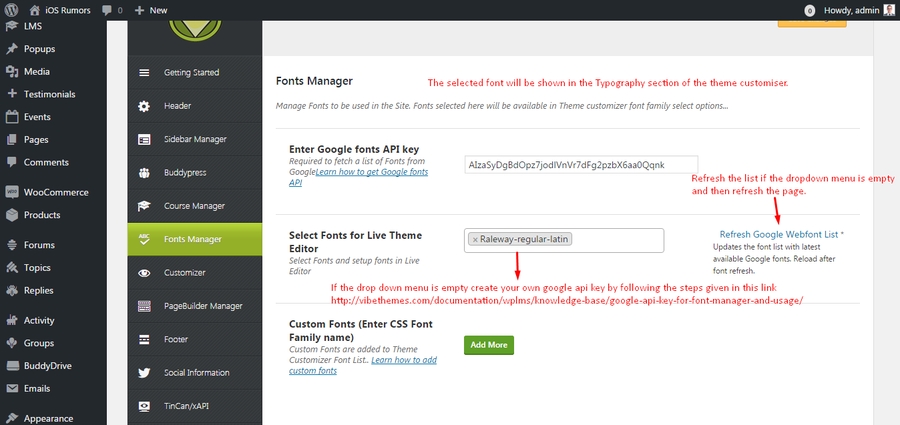
Refer the tutorial : Google Fonts Manager
Body
All settings related to the body of the theme
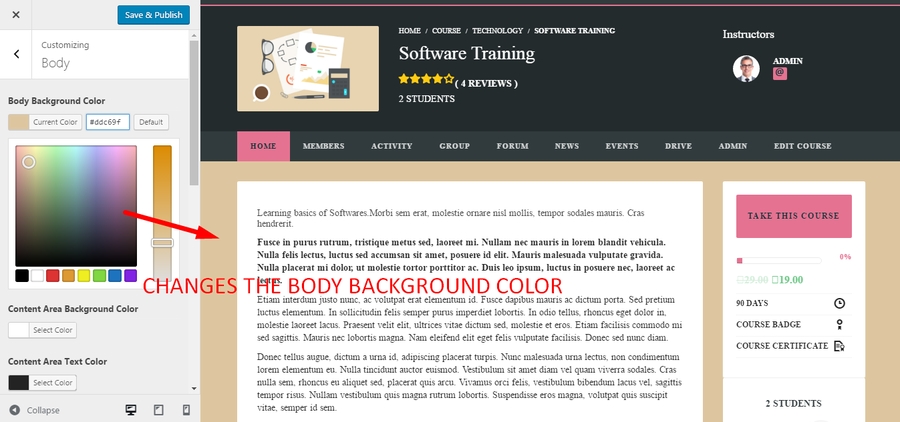
Body background color: Set the background body color of the theme via this option.
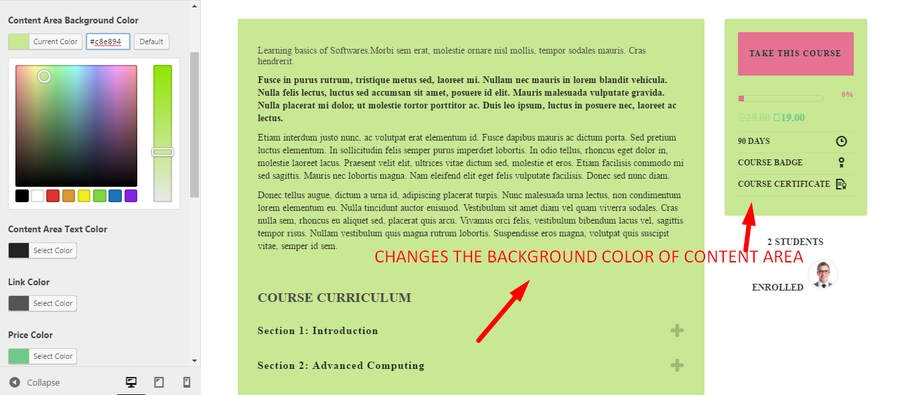
Content area background color:
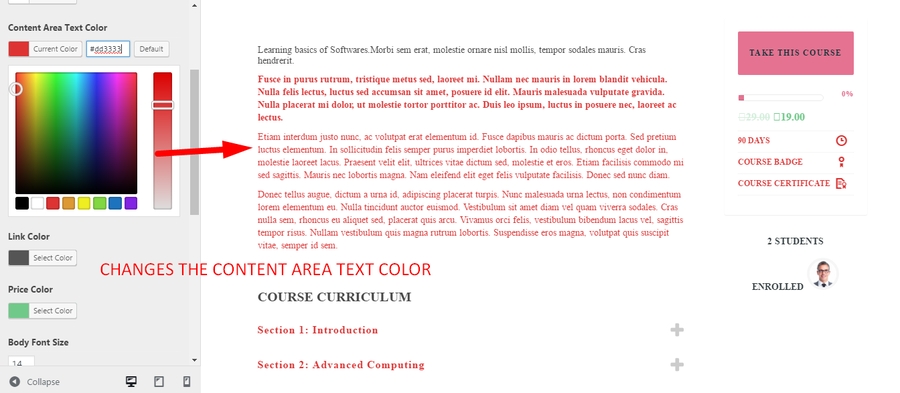
Content area text color:
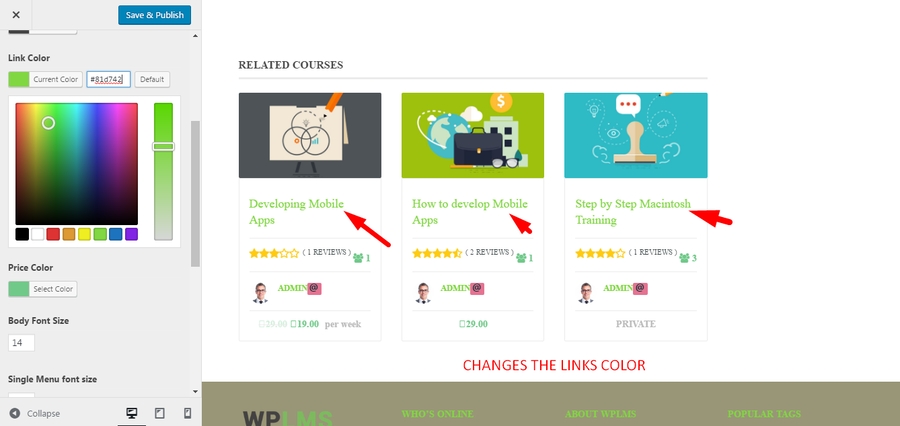
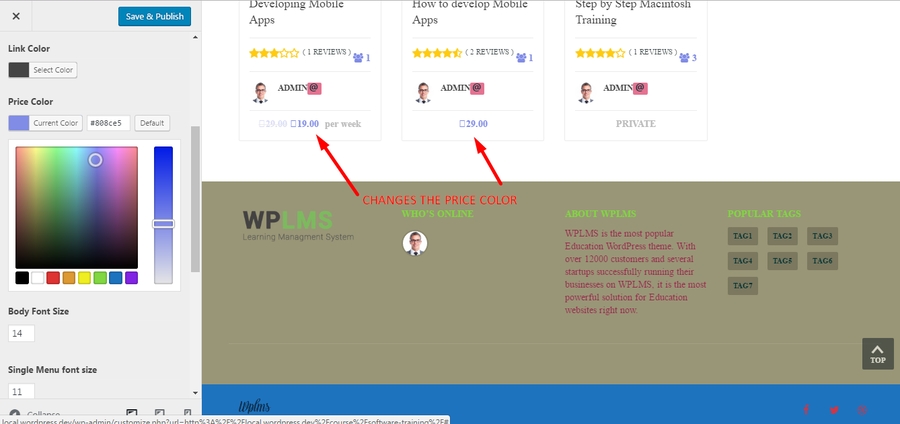
Link color: This setting is used to set the link color of the site.
Price color: This options sets the Price color of the courses/ products in the theme.
Body font size: The setting is used to set the font size of the content of the body
Single menu dark color:
Single menu light color:
Main button color: Option to set the button color in the theme.
Footer
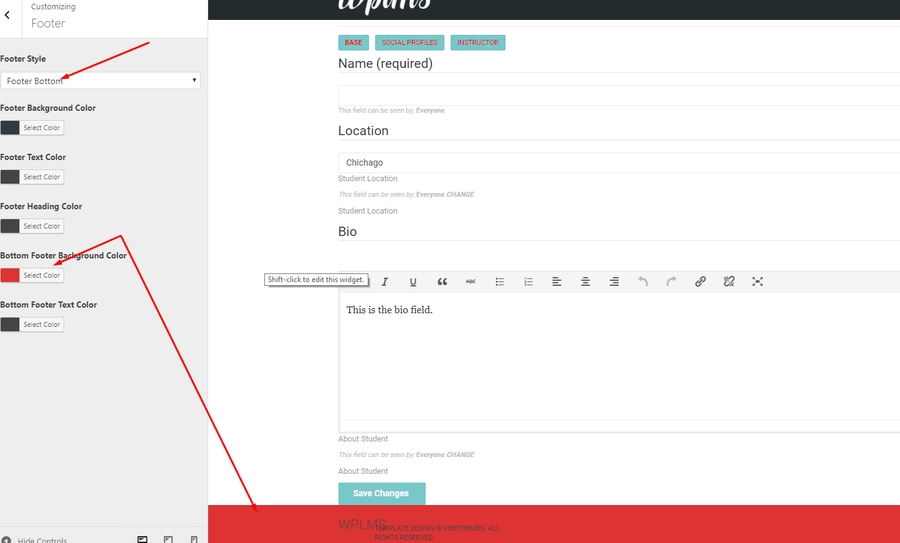
Footer style: Footer Bottom, Single Sidebar Footer, Default(Double Sidebar), Copyright Only.
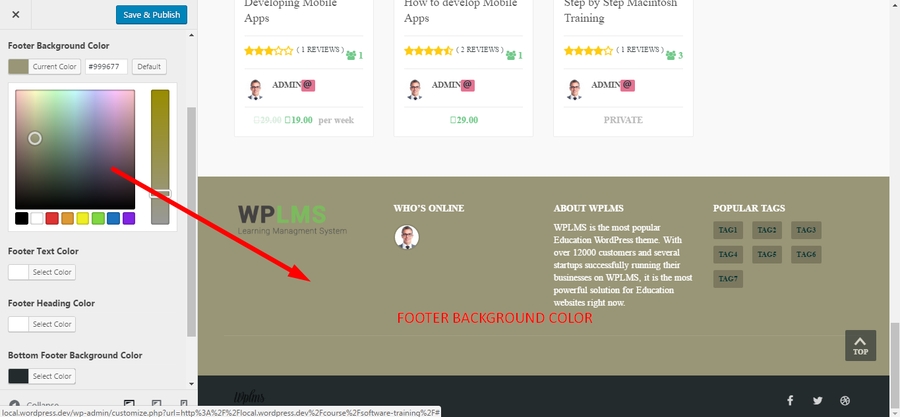
Footer background color: It sets the background color of the footer
Footer text color: The setting is used to set the text color of the footer in the theme
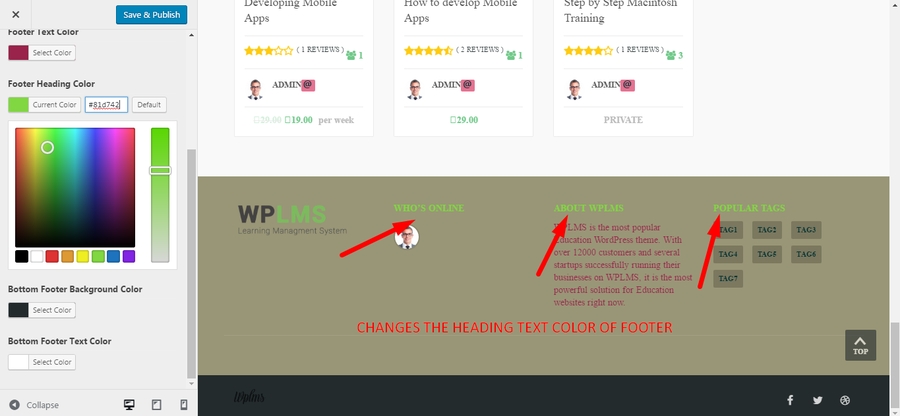
Footer heading color: Heading/title color of the widgets added in the footer
Bottom footer background color: It is used to set the background color of the bottom footer.
Bottom footer text color: It sets the color of the text in the bottom footer.
Custom CSS
In this section you can add your customized css part. Sometimes it happens that you want to hide something and that is not available in the theme. So, you can directly add your custom css.
Last updated